Web development is a very demanding job. These Online Developer Tools can help you become more efficient. They are always available through the web browser. Also, they are provided free of charge.
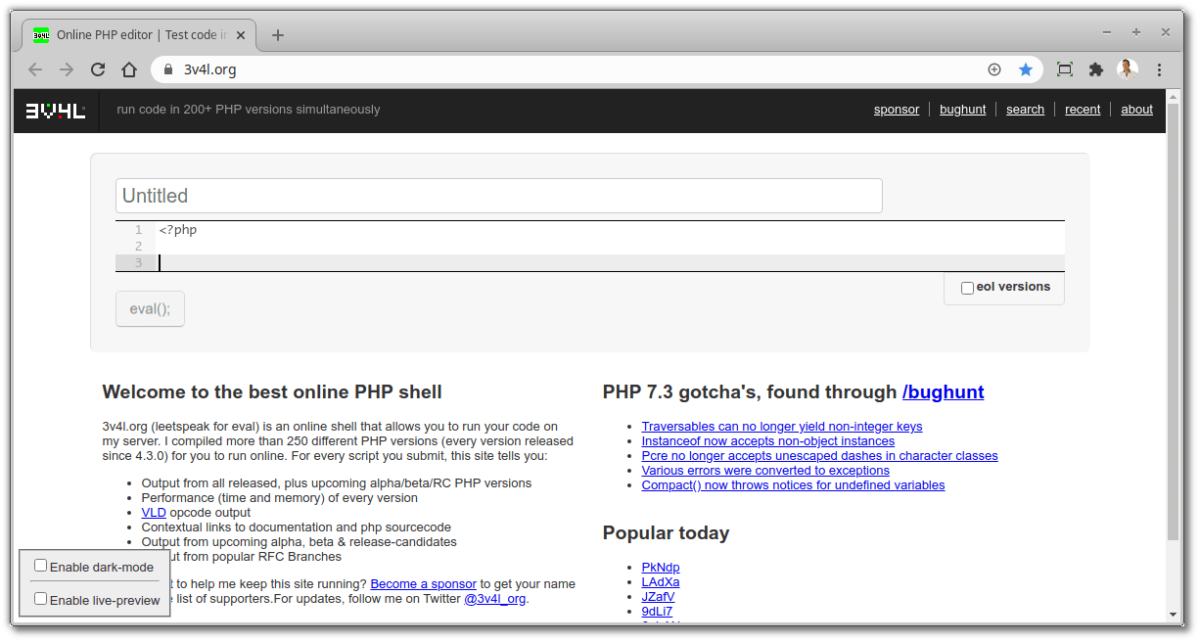
Online PHP Editor 3v4l
Online PHP shell, where you can test your code snippets in many PHP versions.

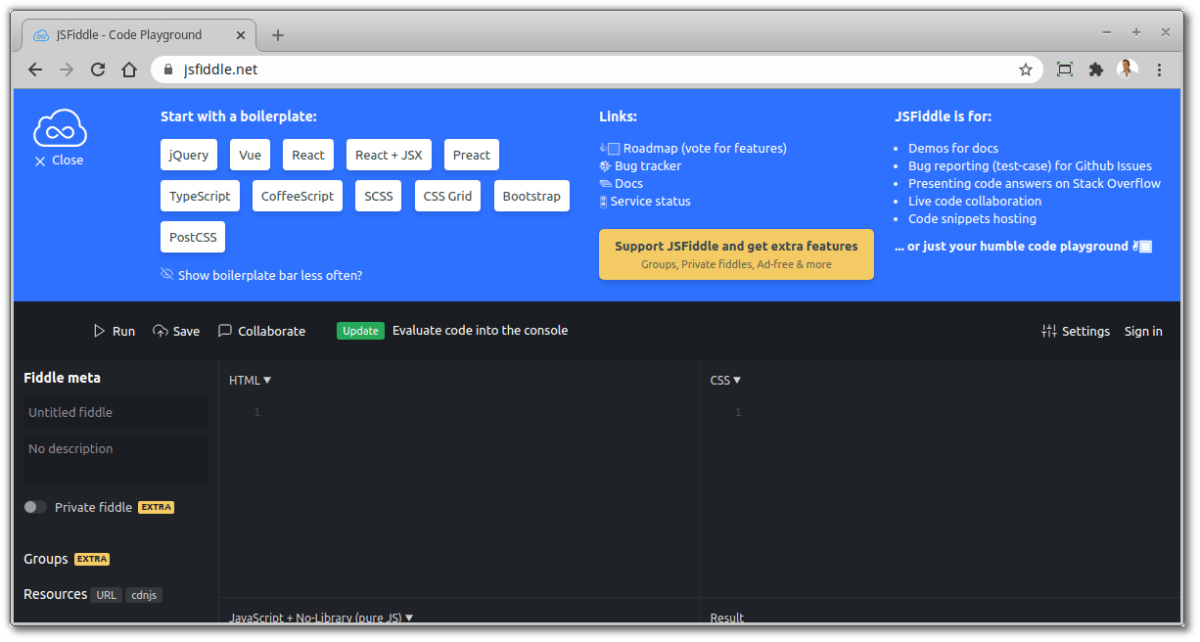
JSFiddle
An amazing tool, where you can test front end code (HTML, JavaScript, CSS). All popular front end frameworks are available. You can save and share your fiddle.

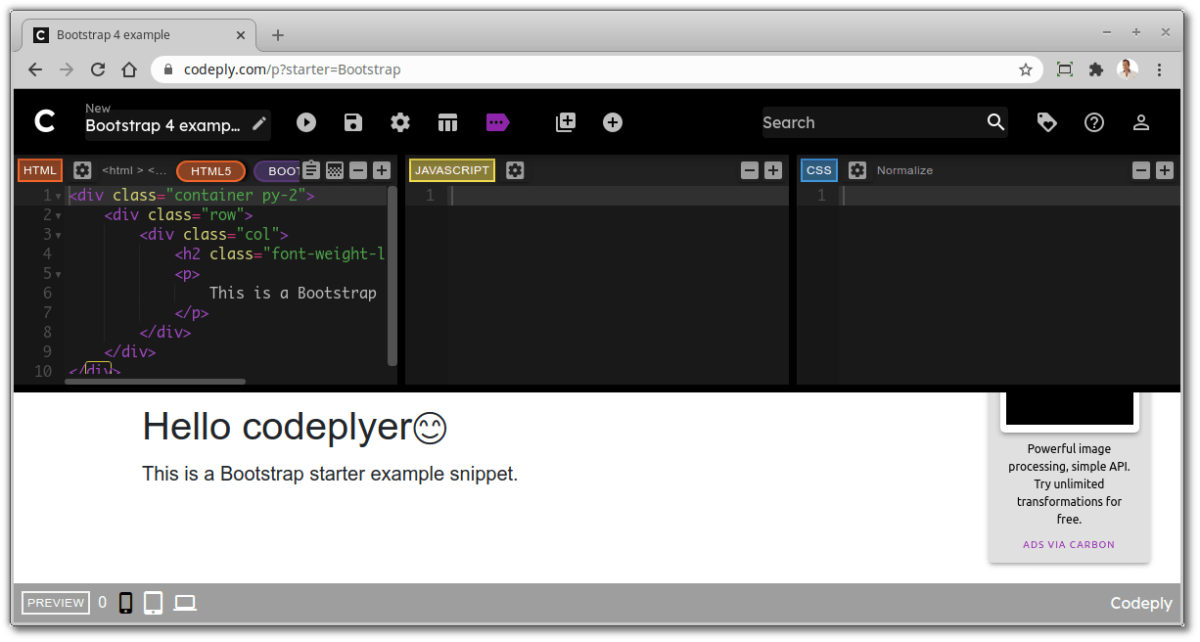
Codeply
Similar to JSFiddle but with more templates available.

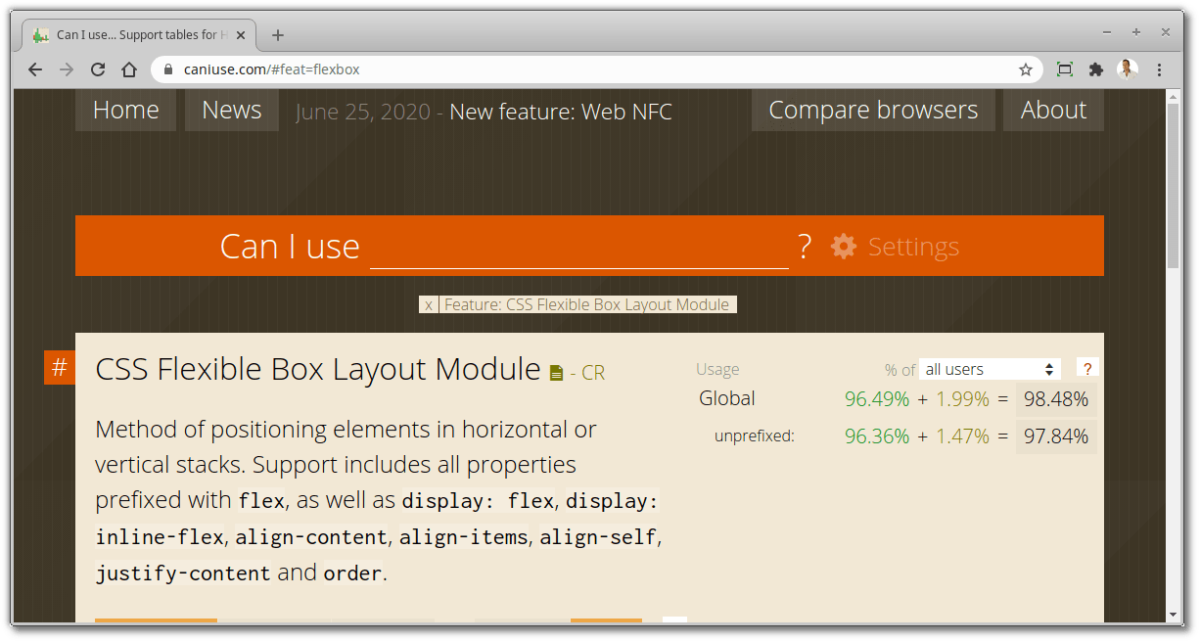
Can I Use
“Can I use” provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
You can import usage data from your Google Analytics account and see exactly how well a feature is supported among your own site’s visitors.

Minifier
Useful to minify JS or CSS code.

Real Favicon Generator
https://realfavicongenerator.net
Submit an image (PNG, JPG, SVG) 260x260px to get favicon for all browsers in all platforms (desktop and mobile). Amazing tool!

Mergely
Diff and Merge your code online!

Regex101
Test and debug almost any regular expression.

GTmetrix
Test your site performance. See how your page loads on different devices. Compare reports.

MXtoolbox
https://mxtoolbox.com/SuperTool.aspx
Find an answer to almost any Network related issue: MX record, DNS, whois, blacklist, SMTP, ping, and many more.

Related Posts
You may also be interested in
- How to Create, Read, Update and Delete Cookies with PHP or Javascript
- Speed Up your Website with Gzip Compression
- How to Remove Old Kernels in Debian and Ubuntu
Entrepreneur | Full-stack developer | Founder of MediSign Ltd. I have over 15 years of professional experience designing and developing web applications. I am also very experienced in managing (web) projects.
