In the modern world, almost every company has its own website and a native app. It’s a smart strategy since native apps do a lot for user engagement — apps work fast, available offline, and much more. But mobile app development cost can be stunning and often can be time-consuming. As a result, not every business can afford it.
That’s where PWA comes to the rescue. A progressive web app is a way to receive a native-app-like experience for an affordable price. We’ll cover everything about PWA, the differences between PWA and native app, and PWA benefits for businesses.
What Is PWA?
In words, PWA is a website with additional features for mobile devices like push notifications, offline work, installation on the home screen, and much more. Progressive web apps made with standard web programming languages like HTML, CSS, JavaScript. As a result, users can launch these apps using various browsers on different mobile devices. But how do these apps actually work?
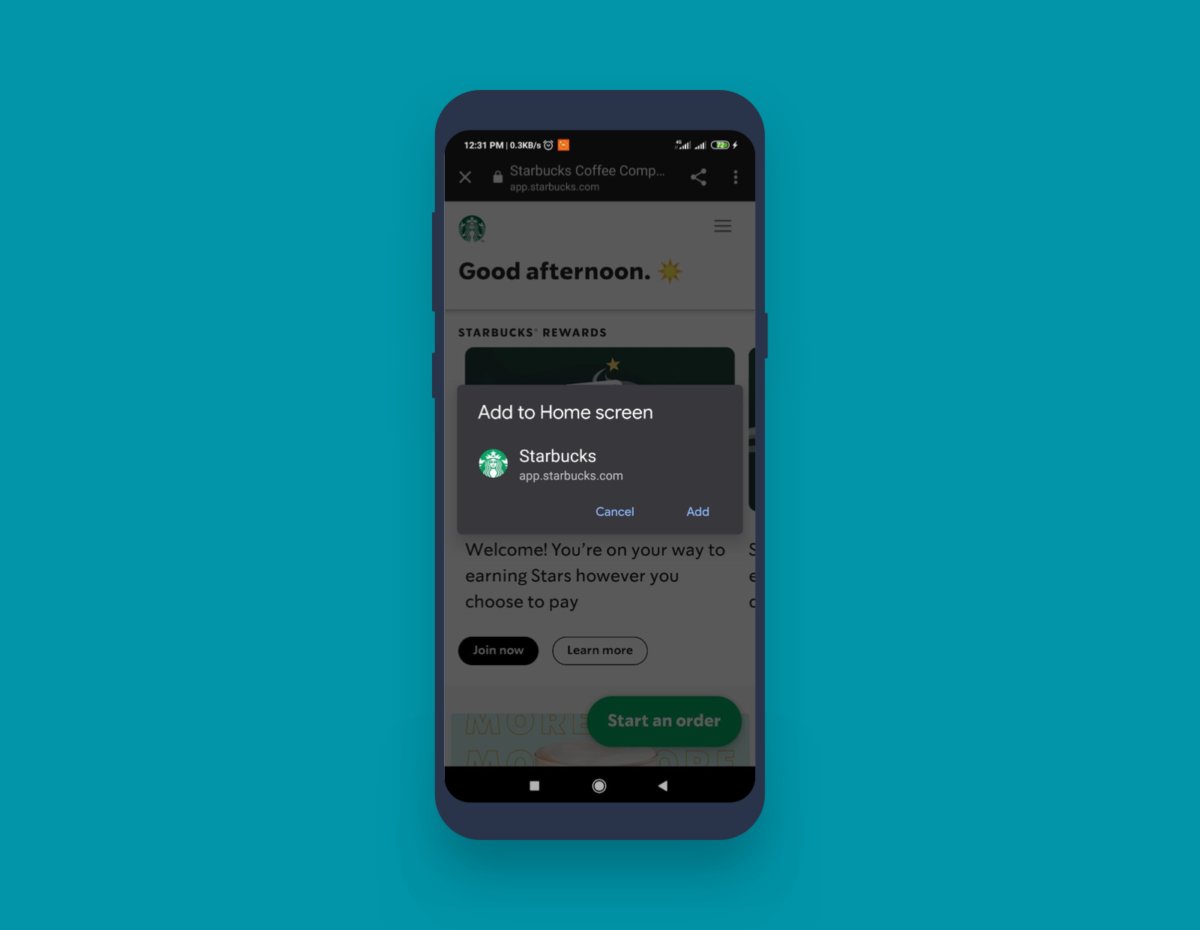
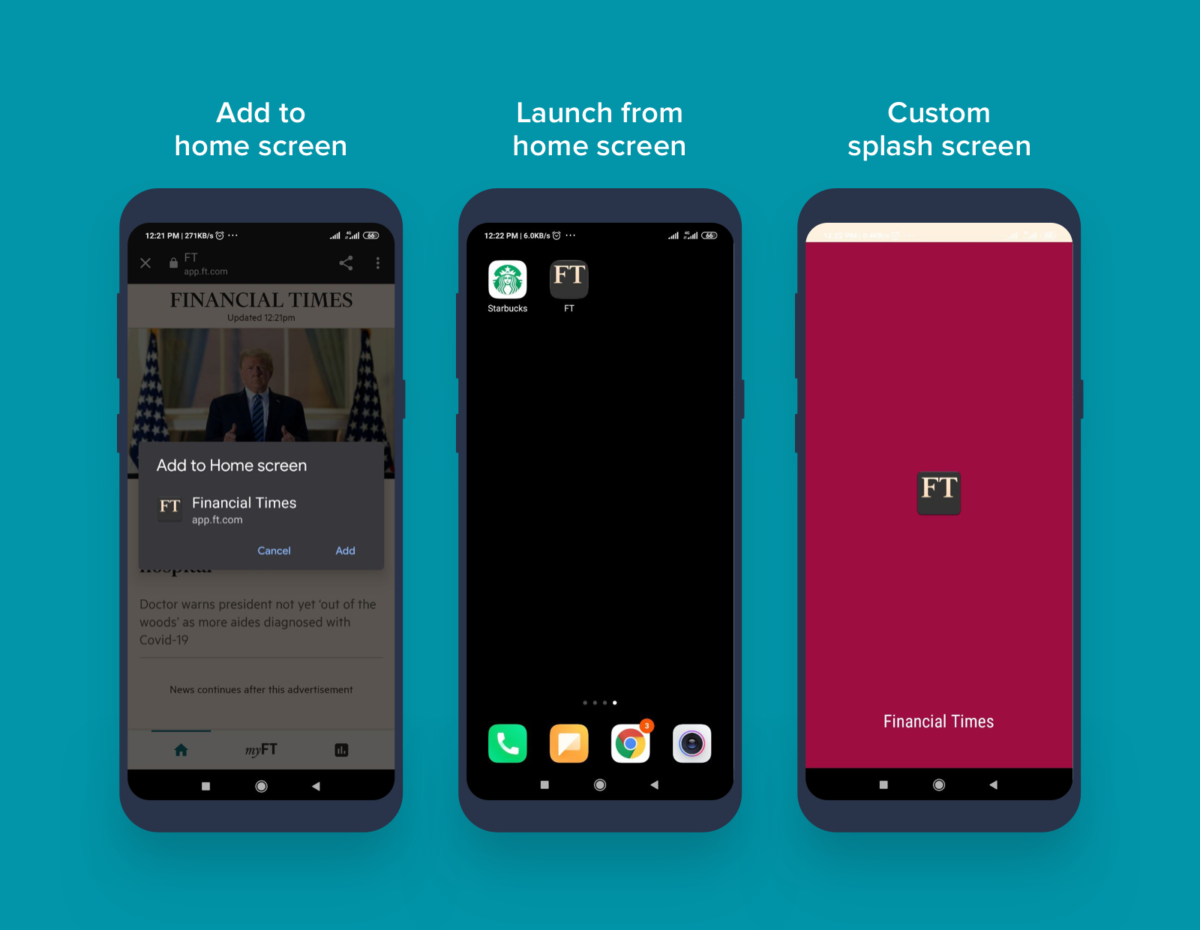
- When a user clicks on the PWA website, it shows a simple pop-up offering to install the app on the device.
- After installing, an app icon appears on the user’s home screen.
- When a user clicks on the PWA icon, the app opens in a separate window and not in the browser tab.
Here below, you can see companies that already adopted PWA technology in their businesses.
PWA Benefits for Businesses and Users
The most noticeable advantage of PWAs it’s their cheapness. The transformation of the website into PWA is much easier and faster. As a result, it costs less than developing a native app from scratch. If you’re thinking about expanding your business and already have a website, consider these benefits to turn to PWA.
PWA Advantages for Business
Free from marketplaces
PWAs are not in Google Play Market or App Store. You don’t need approvals from these marketplaces to deliver your app to end-users. Moreover, you’re free from paying a 30% marketplace fee.
Fast development
PWAs work great both on Android and iOS. Developers are free from the headache of developing an app for multiple platforms so they can focus on one app and make it both fast and efficient.
Push notifications
Via push notifications, you can tell users useful information about discounts, special offers, or send them reminders. Your app will always stay in touch with the user.
Ease of updating
Users have constant access to the updated app, and they don’t need to update it each time developers make changes and improvements to the app. This leads to another benefit. Companies get rid of software fragmentation and don’t need to choose between maintaining older app versions or abandoning them and losing users as a result.
PWA Advantages for Users
Fast loading speed
The main reason for that is that PWAs work with local cache and, as a result, send fewer server requests. And this can’t be impacted with slow internet speed, and users receive the same work smoothness. Moreover, fast loading speed is mandatory for PWAs.
Take less storage space
PWAs are lightweight in contrast to native apps. To be precise, the PWA app can weigh less than 1MB while the native app takes 100MB of storage space and more.
Independent of the internet connection
For regular websites and web apps, it’s vital to have a constant connection. Either way, apps can’t show their content. PWAs are completely independent of the internet connection and can be used even when there’s no internet connection.
Fast installation
PWAs are much faster and easier to install. Take a look at the average app installation scenario:
- Go to Google Play Store or App Store
- Search for the app through the search bar
- Install the app
- Accept various authorizations
- Launch the app
And now, compare it to the PWA installation process:
- Visit website
- Add the website to the home screen
- Launch the app
Pretty fast, doesn’t it?
But let’s be honest. Despite significant pros, PWAs have their own flaws. PWAs are still websites at their core, so they provide fewer features than native apps. Moreover, while PWAs get full support from Google on Android OS, iOS progressive web apps have less attention and support from Apple.
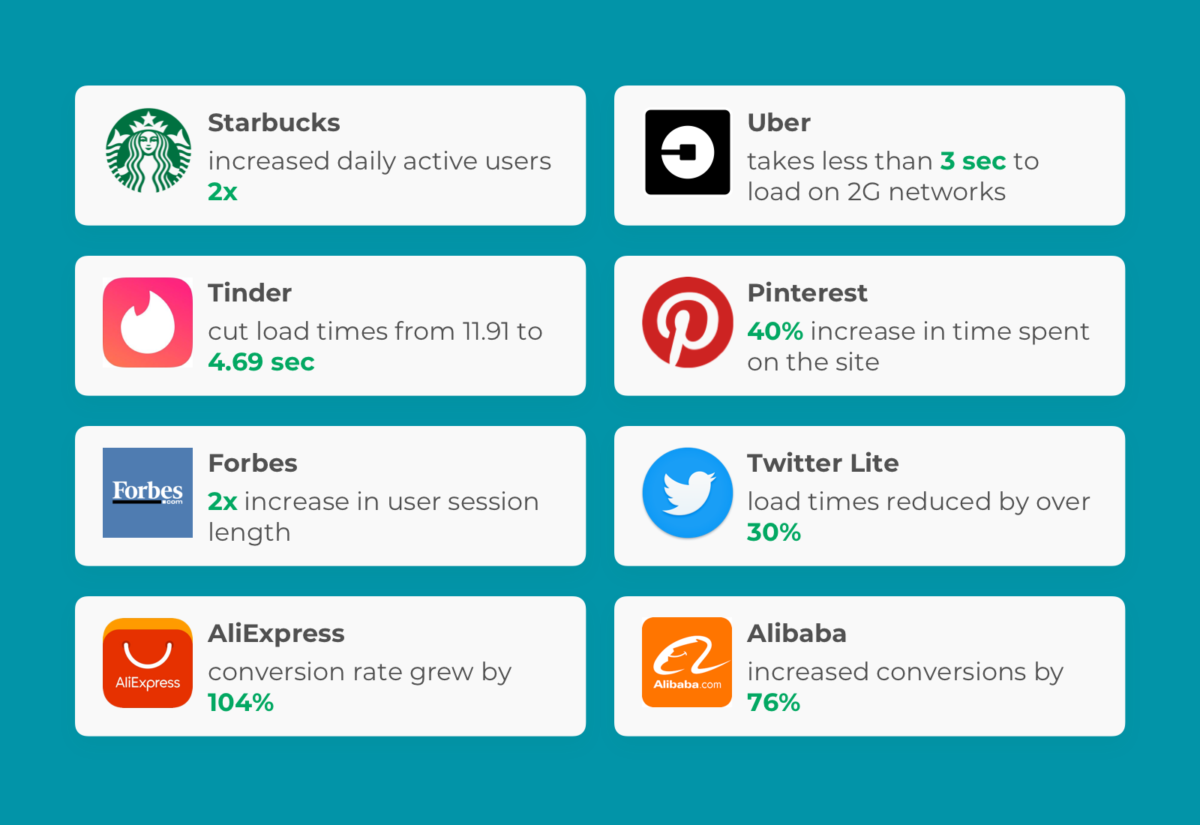
But there’s an undeniable fact that implementation of PWAs brings value to the businesses. Down below, you can see examples of famous companies and how PWA implementation impacted them.
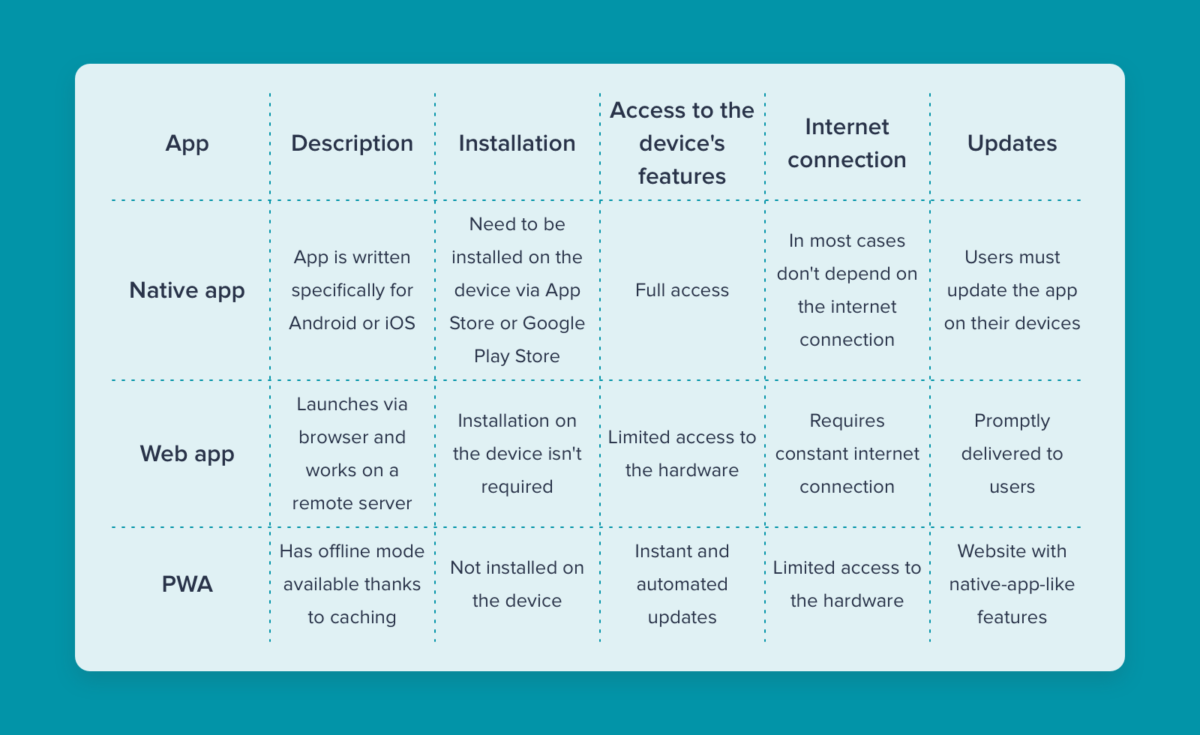
PWA vs. Native App vs. Web App
Let’s take a closer look at these three apps and define how PWA differs from native and web apps.
Main Components of Progressive Web App
PWA can’t be implemented with a snap of fingers. Developers must take into account two important requirements. It’s vital to include a manifest.json file and a service worker To transform a website into PWA. Let’s consider each in detail so you can get a better perspective.
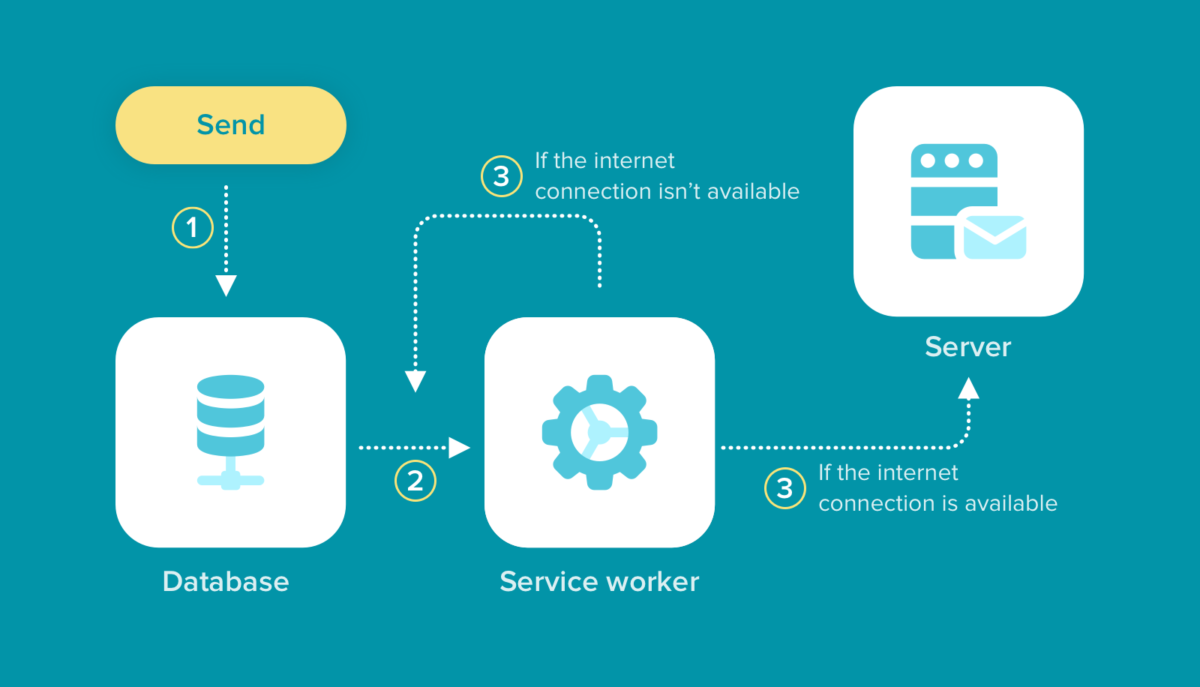
What Is a Service Worker
A service worker is a vital part of PWA’s internet independence. It’s a JavaScript file that’s running in the background with the use of a secure HTTPS connection. This file grants PWA the following features:
Push notifications
Service worker files run separately from the browser thread and can receive messages from the server even when the app isn’t active.
Offline mode
It’s all about the cache. The service worker file caches everything related to the interface and quickly loads it on the next launch, and refreshes when the internet connection is back.
For example, let’s imagine you’re using a PWA messenger, and the internet connection instantly disappeared. You won’t see a difference between online and offline mode. You still can check the message history, but you can’t receive and send messages. All these features will return right when the internet connection appears.
Background synchronization
Let’s continue on our PWA messenger. The service worker file constantly checks whether you have an internet connection or not. Let’s assume you want to send a message, but you have no internet connection. The service worker will wait until it appears and then send the message. This will happen even when the user navigates away from the dialogue screen.
What Is a Manifest File
It’s a JSON file that defines the basic parameters of PWA. Using this file, it’s possible to control these parameters:
- How the app launched (for example, full screen without URL bar)
- What is displayed to the user (icons, colors, fonts, and more)
- Whether it’s possible to add an app icon on the home screen
Now, let’s talk about tools that help to create progressive web apps. In general, they based on JavaScript:
- React. It’s a JavaScript library that helps create dynamic UIs.
- Polymer. It’s a powerful toolset made for PWA creation.
- Angular. This JavaScript framework is indispensable in creating dynamic web apps.
- Ionic. Another JavaScript framework for developing apps for multiple platforms.
- Accelerated Mobile Pages. It’s an open-source project, and its main task is improving the performance of web pages.
When it’s the Right Time to Make A PWA?
It’s time for a little conclusion. Before making your own progressive web app, you need to think about whether you need it or not. There are several scenarios when it’s better to choose PWA instead of a native app.
- Your app doesn’t need complex features
- You don’t need distribution through App Store or Google Play Market
- You don’t plan to add interactions with native features (for example, NFC, geolocation, and so on)
- You don’t need to customize the user interface
- User engagement is your top priority
- You want your app running on a wide variety of OS
- You’re low on budget
Vitaly Kuprenko is a writer for Cleveroad. It’s a web and mobile app development company with headquarters in Ukraine. He enjoys writing about technology and digital marketing.