React Native has recently introduced a new architecture that is changing the way developers build mobile apps. This new React Native architecture is bringing many benefits and making it easier than ever to develop mobile applications. In this blog post, we will explore 7 of the top reasons why this new React Native architecture is awesome.
We’ll look at features like improved performance, better component lifecycles, and how the architecture is being used in real projects. By the end, you’ll have a good understanding of why this new React Native architecture is so impressive.
What is React Native?
React Native is an open-source mobile application development framework created by Facebook. It was first released in 2015 and is used to build user interfaces (UI) for both iOS and Android platforms. React Native has become a popular choice for many developers due to its ease of use and ability to create complex, native-like applications quickly.
What is React Native Architecture?
React Native architecture is a set of tools, libraries, and frameworks that allow developers to quickly and easily build native-like mobile applications for both iOS and Android platforms. The architecture is based on JavaScript and React and allows developers to reuse code between different platforms, which makes development faster and easier.
Why Use React Native Architecture?
Using React Native architecture makes developing native-like mobile applications much faster and easier than traditional development processes. It also provides a more consistent user experience across platforms since developers are able to reuse code between different platforms. Finally, React Native enables developers to make their applications more responsive and perform better with features like improved performance and smoother animations.
About Old React Native Architecture
The original version of React Native was based on JavaScriptCore and only supported a few basic components. Developers were limited to using basic components and needed to manually write code to handle data and state changes. This made development slower, more difficult, and less efficient.
About New React Native Architecture
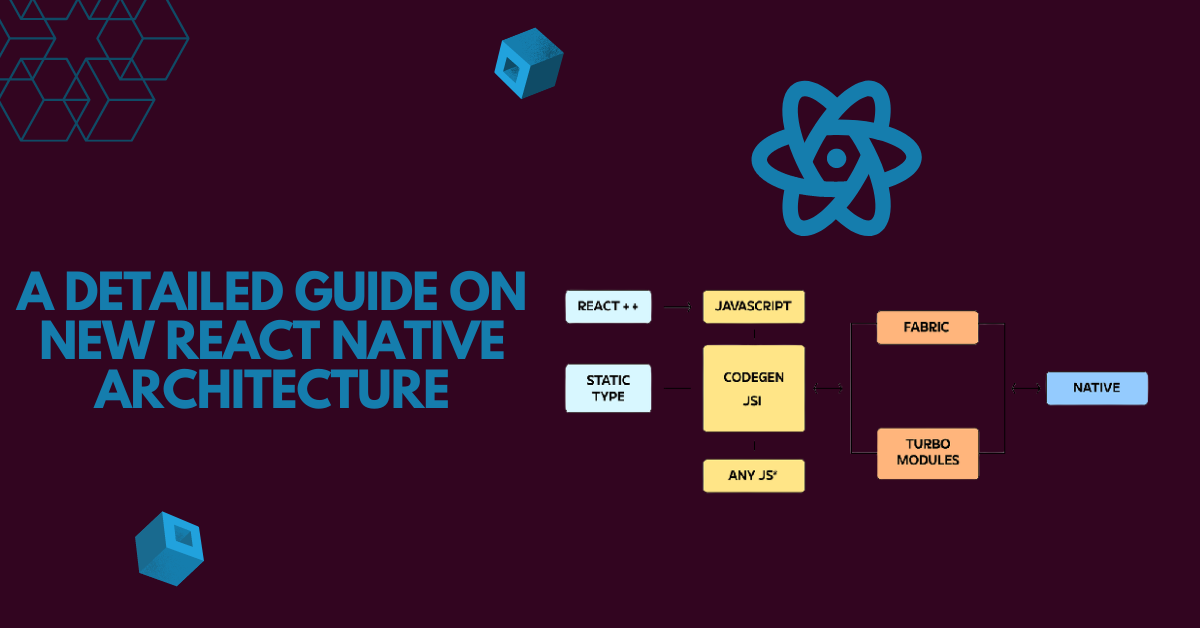
The new react native architecture is based on the Flux architecture and is composed of two parts: the UI elements, which are rendered using the React library, and the data layer, which consists of Redux and MobX. This new architecture makes it easier for developers to write code for their applications, as well as allows them to make their applications more responsive by handling data and state changes automatically. Additionally, the new architecture allows developers to better control their code structure, making it easier to debug and optimize their applications.
Difference Between New and Old React Native Architecture
The new React Native architecture is much faster, more efficient, and easier to use than the old one. The new architecture uses the Flux pattern for managing data flow, which helps to simplify the process of writing code for the application. Additionally, it makes the application more responsive by handling data and state changes automatically. Finally, the new architecture enables developers to better structure their code, making it easier to debug and optimize their applications.
Check Out Some Key Features of the New React Native Architecture
Key Feature #1: Improved Performance:
The new React Native architecture has brought significant performance improvements to the popular mobile application development framework. One of the most notable enhancements is the reduction in time needed for compiling code and the improved application startup time. Additionally, the new React Native architecture reduces the amount of JavaScript code required, leading to a decrease in memory usage. This leads to better overall app performance.
The new React Native architecture also improves the UI responsiveness of applications by providing a consistent UI update rate. This means that components are updated more regularly and in a more predictable manner. This leads to a smoother user experience and improved application responsiveness.
Finally, the new React Native architecture makes use of asynchronous JavaScript execution. This allows for faster and smoother animations and other graphics. Asynchronous JavaScript also allows for better scalability in applications, allowing them to grow without degrading performance. In summary, the new React Native architecture provides improved performance in both compile time and application responsiveness, leading to better user experiences and increased scalability.
Key Feature #2: Improved Developer Experience
The new React Native architecture introduces many improvements to the developer experience. One of the most notable features is that it makes the development process much faster and more efficient. The new architecture makes it easier to develop, debug, and deploy apps quickly, as well as allows developers to focus more on the quality of their code. Additionally, developers can now take advantage of new APIs and tools, such as Hot Reloading, which make it easier to keep up with changes and stay on top of trends.
The new architecture also gives developers the ability to access a variety of different platforms with ease, meaning developers can create apps for multiple operating systems quickly and easily. Finally, the new React Native architecture provides a number of debugging and troubleshooting tools that make it easy for developers to identify and fix issues quickly. Overall, the improved developer experience of the new React Native architecture makes it an ideal choice for any developer who wants to create high-quality apps quickly and efficiently.
Key Feature #3: Compatibility With Older Versions of React Native
The new React Native architecture offers excellent compatibility with older versions of the platform. This ensures that developers can easily transition to the new architecture without having to change the code of their existing projects. The underlying code has been updated and improved but remains largely the same as older versions, meaning that the learning curve is much lower.
Additionally, the new React Native architecture allows developers to leverage their existing knowledge of older versions. This makes it easier to create powerful apps quickly, as developers don’t need to learn a whole new set of rules and conventions. The same coding principles used in previous versions are still applicable, allowing for a smoother transition to the new architecture.
Overall, the new React Native architecture provides excellent compatibility with older versions of the platform. This ensures that developers can use their existing knowledge of the platform to quickly and effectively make the transition to the new architecture without having to completely overhaul their codebase.
Key Feature #4: Use in Real Projects
The new React Native architecture is being used in real projects all over the world. It is proving to be a powerful and versatile tool for creating mobile apps with more responsive UI and better performance. One example of its use in a real project is the development of an app for a popular grocery delivery service. The team behind this project leveraged the new architecture to create a seamless user experience and a faster loading time than ever before.
The team utilized several features of the new architecture, such as component lifecycle changes and improved error handling, to make sure their app was robust enough to handle any traffic it received. The team also implemented the latest security features to protect user data and keep it safe from malicious attacks. Thanks to these new capabilities, they were able to get the app up and running in record time and provide an optimal experience for their users.
These are just some of the ways that developers are using the new React Native architecture in real projects. With its flexibility and powerful capabilities, it’s no wonder that this technology is becoming increasingly popular among developers around the world. Whether you’re building a grocery delivery app or something else entirely, the new React Native architecture can help you create a high-performance, secure, and user-friendly mobile application.
Key Feature #5: More Responsive UI
One of the main benefits of the new React Native architecture is its improved responsiveness. The new architecture allows react native developers to take advantage of more efficient asynchronous code, which can drastically reduce time-consuming tasks. This helps to ensure that applications feel faster and more responsive, providing a much better user experience.
By utilizing the new React Native architecture, developers can easily create applications that are optimized for maximum performance. With its improved responsiveness, the new React Native architecture makes it easier for developers to create apps that will run smoothly on any device.
Key Feature #6: Better Error Handling
One of the biggest benefits of the new React Native architecture is improved error handling. The new architecture has improved error handling by making it easier for developers to debug errors in their code. It has also made it easier to catch and fix issues before they become major problems.
When using the new React Native architecture, developers can easily identify and track down errors without spending hours debugging. They are also provided with more meaningful error messages that provide useful insight into what went wrong and how to fix it. This reduces the time spent searching for issues and increases the speed at which issues can be resolved.
The new React Native architecture also allows developers to monitor performance metrics, including CPU usage and memory consumption, which helps them identify and address performance-related issues quickly. These improved error-handling capabilities help developers save time, optimize their apps’ performance, and increase user satisfaction.
Conclusion:
React Native’s new architecture has many advantages for both developers and users. With its improved performance, improved developer experience, and improved compatibility with older versions of React Native, it provides a great framework for building mobile applications.
Developers also have more control over the user interface and can better handle errors, making their work easier and faster. Overall, the new React Native architecture is an excellent tool for creating modern mobile applications that can be used in real projects.

Pramesh Jain, CEO, TechnoPreneur, at WebMob Technologies, has an experience of over 12 years. He is the intellectual head of software solutions with expertise in client acquisition, project inception, & strategic application growth development. Embracing every software trend and developing seamless applications is his passion.