With the latest update, Angular 10, the rendering capabilities have been improved, and it is more powerful than ever. Most web app development services prefer Angular for its easy to use syntax and lazy loading features.
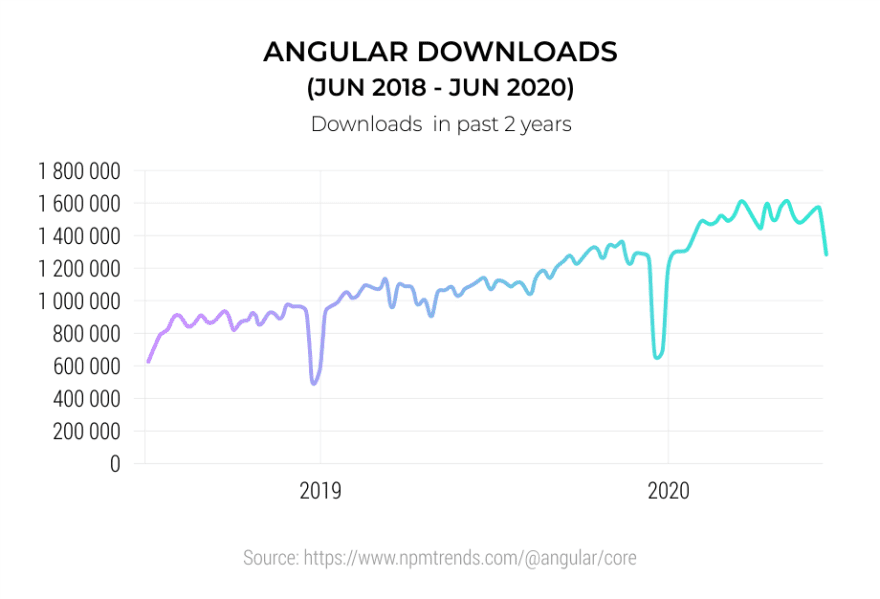
Angular is the most preferred web app framework recommended and used by many developers and peers. The popularity of the Angular framework can be mapped through the increasing number of downloads in the last few years.
Web app performance is closely related to your web efficiency. With useful tools like Lighthouse from Google, you will gauge the performance of web applications. One of the key factors determining a high Lighthouse score is faster loading speeds to ensure Angular development. So, let’s look at some features from Angular that will help you create the best web apps for your business.
Simple Syntax (Typescript)
When it comes to choosing a frontend framework, syntax plays an important role. When you think of web app development, a framework that has simple syntax at the base is best. Angular is based on Typescript that is a superscript for JS (Javascript) developed by Microsoft.
Typescript in Angular will provide:
- More features than Javascript
- It integrates JS libraries easily.
- Ease of plain Javascript
JS libraries are the best resource for any custom web app development to leverage ready to use front-end components and services. Typescript helps you use the plain javascript syntax and allows debugging directly in the browser.
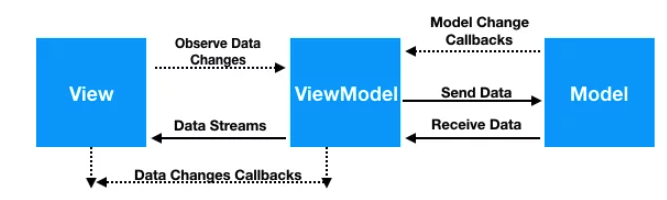
MVVM Architecture
With Angular2, MVC architecture was switched with MVVM(Model-View-ViewModel). This approach was a step towards reducing the shortcomings of MVC architecture. With an MVC, if there is a change in the view, it doesn’t reflect in the model automatically.
MVVM architecture helps with a javascript function called ViewModel that is almost similar to the controller but enables the instant update of the Model due to changes in the View part. You can leverage MVVM architecture in Angular to improve the content loading performance, which is essential in getting a higher Lighthouse score.
Modular Approach
The modular approach in Angular is all about grouping different components, directives, and other services. A web app developed in Angular is like a puzzle where each module is quintessential for a complete picture. There are non-exported modules that stay hidden from other web application modules, while there are exported modules or elements accessible to all of them. The non-exported modules help developers to make the changes in the background while other modules are functional.
Lazy Loading
When you want to enhance the loading speeds, lazy loading can be the best approach. You can even create Progressive Web Apps or PWAs with Angular development services through the lazy loading feature, which offers offline capabilities.
Here, Angular’s modular approach comes in handy, and you can split the entire application into different modules to render specific components earlier than others. The practical execution can help you render high-quality images or content later than the main content.
Take the example of Medium.com; it uses a lazy loading feature to render the main content first and then the feature image. This approach makes sure that users don’t have to wait longer to access the main content of an article on the platform, making the user experience richer.
Dependency Injection
Any web application is a suite of services or components. Now, with Angular, the dependency injection among these services becomes more comfortable. DI or Dependency Injection is essential for web app development services to ensure that the code remains testable and mutable.
Angular deploys injectors to ensure services execute where they should be operational. Angular app elements instruct injectors about when and how the services need to be created. DI provides that each component in your web application works like a well-oiled machine.
Angular Pipes
If you are developing a web app of enormous scale and accessible across the platforms, you will need features like language change, currency conversions, and data formats change. Angular pipes come pre-built with the framework, and it can help you create custom data transformations. With Angular lines, you can make modifications of date, time, percentage, and even text.
Scalability
Angular offers higher scalability with features like lazy loading and pipes. You can leverage lazy loading for a better user experience, and with Angular pipes, you can provide advanced features to the customers. Especially for eCommerce web app development, Angular offers many unique tools to better perform and engage with the customers.
Rapid Development
Angular allows you to code and debug on the go, so the overall development time reduces substantially. The two-way binding features due to MVVM architecture will enable you to have data modification both ways(View to Model & Model to View). Another advantage that Angular offers is faster MVP or Minimum Viable Product through the modular approach.
Conclusion
Angular is an excellent framework for your web app development process and the best option for interoperability with back-end technologies like NodeJs. So, whether you are developing a single page application or a PWA, Angular can be your best choice for front-end development. So, don’t waste your time pondering over the options before you and choose the best web app development services with Angular expertise for better performance.
Hardik Shah is a Tech Consultant at Simform, a firm which has a team of expert app developers. He leads large scale mobility programs that cover platforms, solutions, governance, standardization, and best practices.