GIMP (stands from GNU Image Manipulation Program) is an open source image and photo editing tool. In short, GIMP is the free and open-source alternative to Photoshop, available for almost all operating systems (Linux, Microsoft Windows, OS X).
Image blending is a common task. It can be applied with many ways. Here is a simple example.
According to this UN report, more people worldwide have mobile phones than toilets. I want to write an article about this report and I will blend two images to use the result as the article image.
Source images
I will use two public domain images. The first one shows men silhouettes using mobile phone photos:

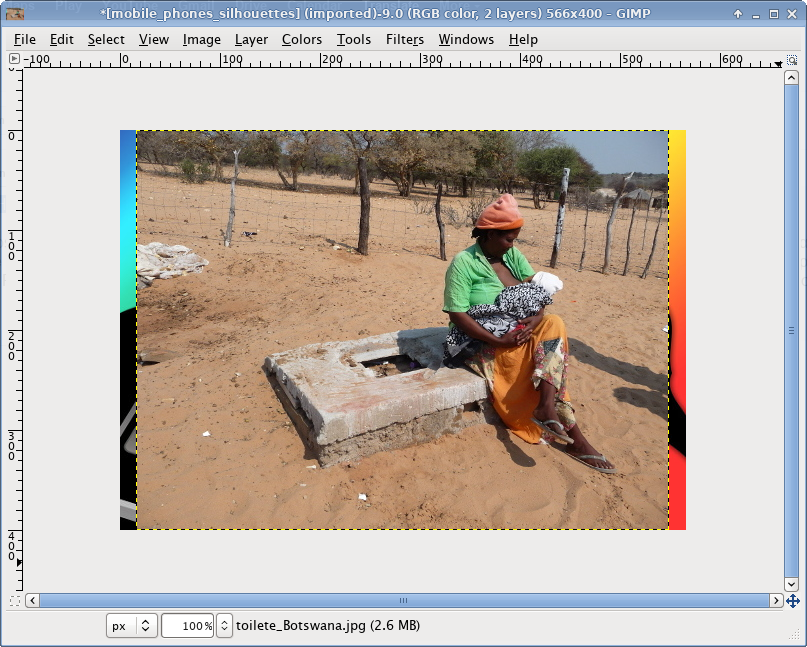
Second image shows a ground toilete in Botswana:

Open images
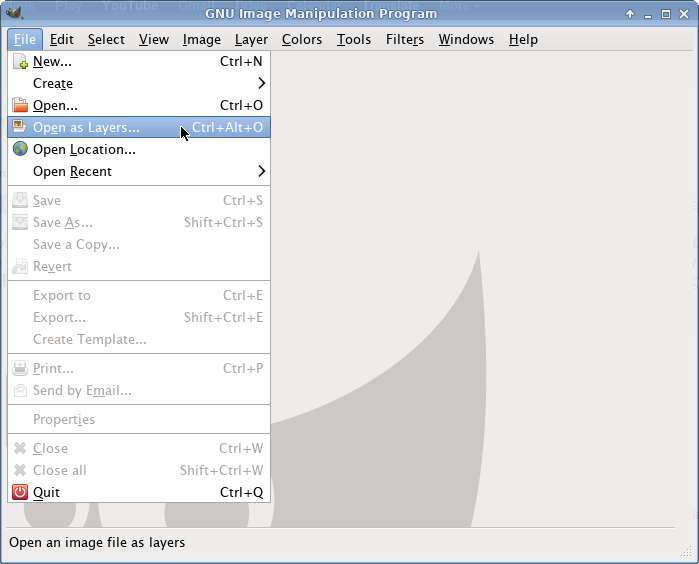
From the Menu, select: File → Open as Layers…

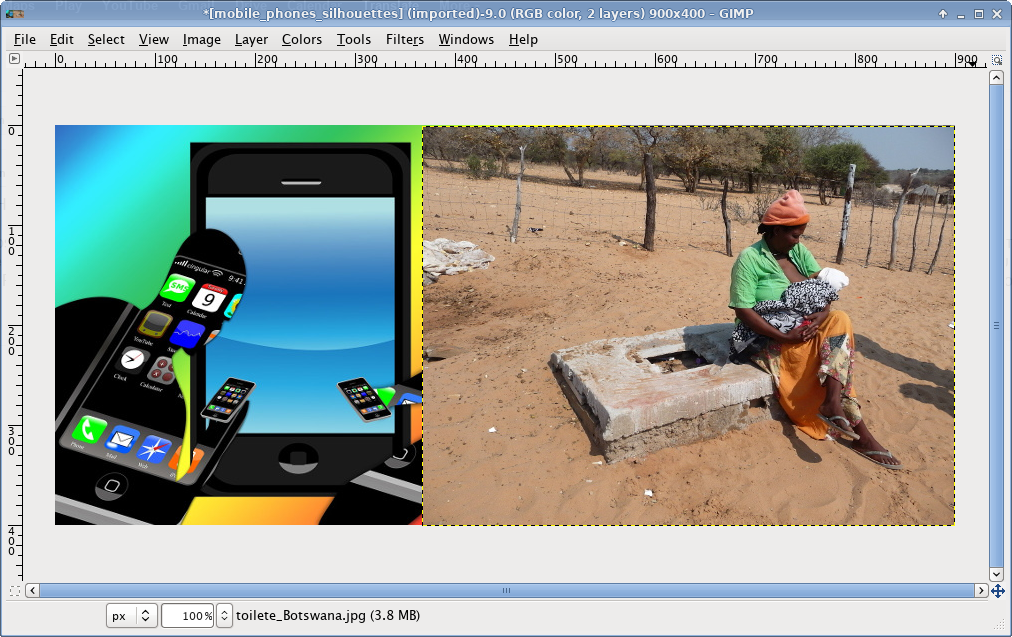
Use CTRL + CLICK to select the images. The result is

Resize canvas and arrange images
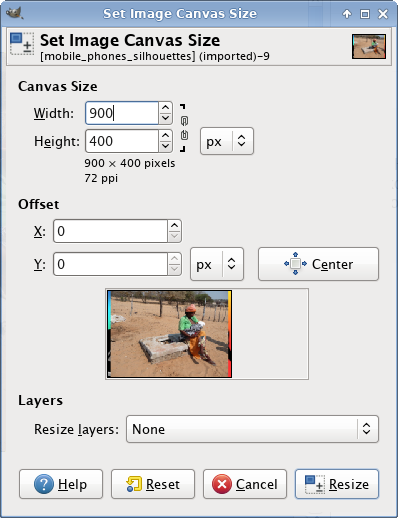
From the Menu, select: Image → Canvas Size…

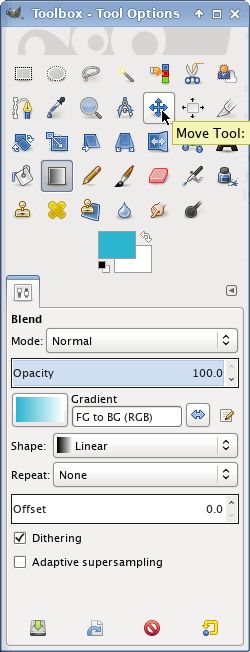
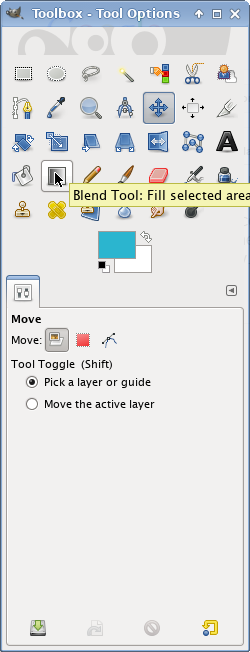
Using the Move Tool from the Toolbox window

Place second image to the right side of canvas

Add Layer Mask
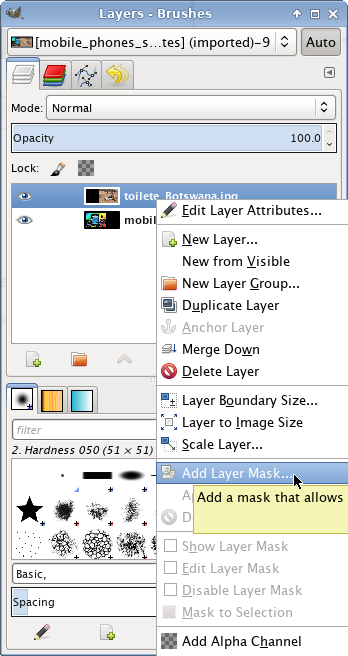
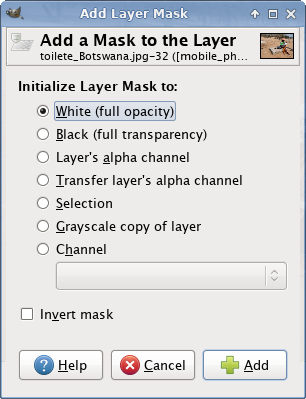
From the Layers window, select the second image and Add Layer Mask

Hit Add

Blend images
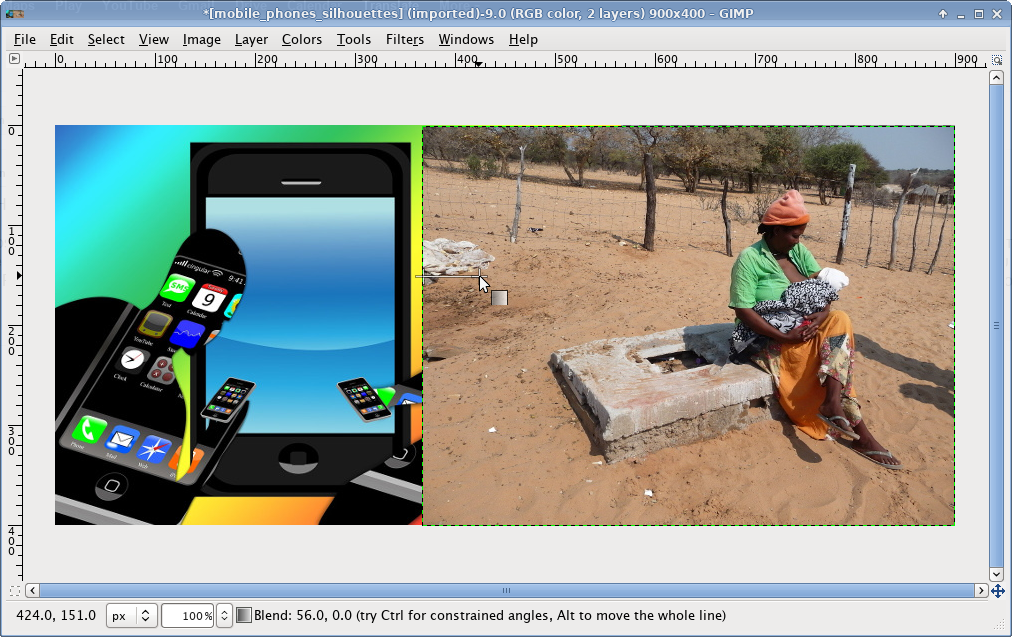
From the Toolbox window, select the Blend Tool

Click and drag the Blend Tool in the images overlap

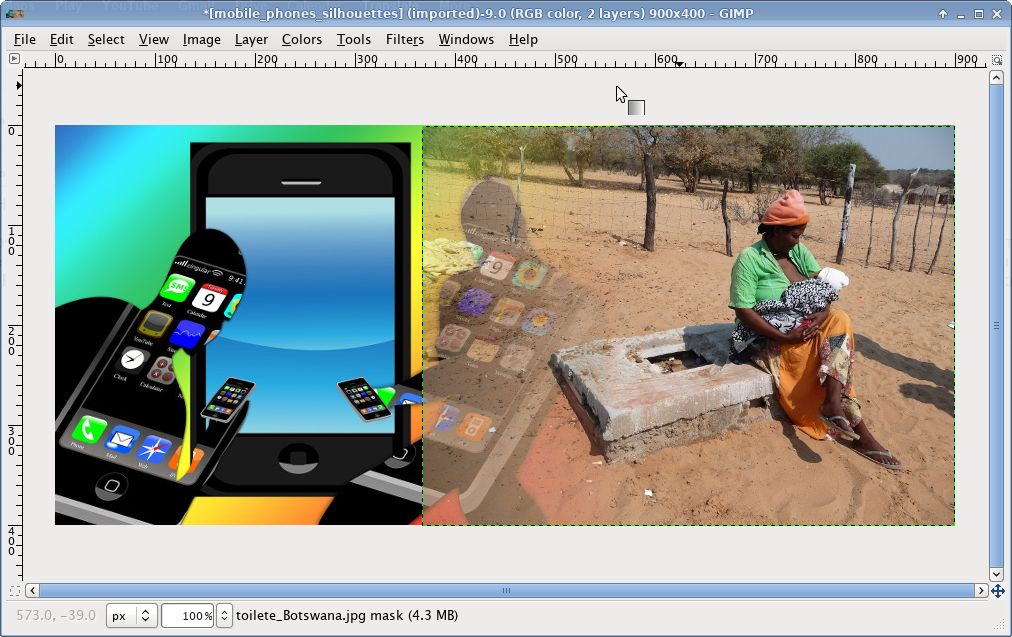
The result is

Blending result
This is the finally blending result:

Experimenting with different parameters can give even better results.
Entrepreneur | Full-stack developer | Founder of MediSign Ltd. I have over 15 years of professional experience designing and developing web applications. I am also very experienced in managing (web) projects.
