Child Theme is also a WordPress Theme that inherits the design and the functionality of another theme (the Parent Theme). It is extremely useful in WordPress development because it permits making changes either in design or in the functionality of the parent theme without modifying the parent theme files.
To create a child theme for an installed theme, you only need:
- a
style.cssfile with certain metadata - a
functions.phpfile just to enqueue style.css of the parent theme - a
screenshot.pngimage
In the following example, we will create a Child Theme for my free starter theme ClioWP.
style.css
Replace “ClioWP” with your own theme name
Please note that the “Template” must exist in the metadata (see highlighted line below). The value of “Template” must be the parent theme directory (not the name). Without this line or if the directory mentioned in the “Template” does not exist, the Child Theme will not work.
/*
Theme Name: ClioWP Child
Theme URI: https://github.com/pontikis/cliowp
Description: ClioWP Child Theme
Author: Christos Pontikis
Author URI: https://pontikis.net
Version: 1.0.0
Text Domain: cliowp-child
Template: cliowp
*/
functions.php
<?php
/**
* Load the stylesheet from the parent theme.
*/
function cliowp_child_enqueue_parent_style() {
$theme = wp_get_theme( 'ClioWP' );
$version = $theme->get( 'Version' );
wp_enqueue_style( 'child-theme-style', get_stylesheet_directory_uri() . '/style.css', array(), $version );
}
add_action( 'wp_enqueue_scripts', 'cliowp_child_enqueue_parent_style' );
Installation
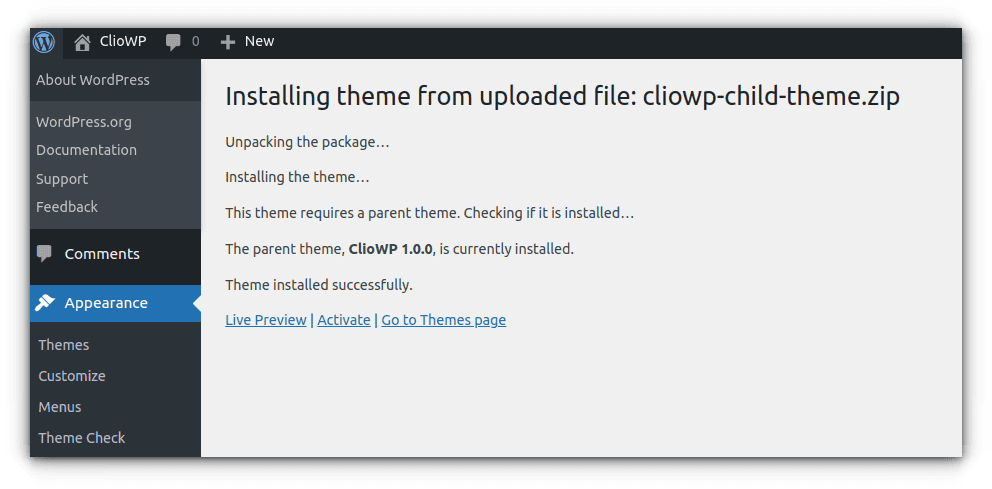
First, install the Child Theme using the option “Upload Theme”
and then Activate it!
Get the code
You can find the code at https://github.com/pontikis/cliowp-child-theme
References
- Official Documentation: Child Themes
- Official Documentation: Theme Handbook
- https://developer.wordpress.org/reference/functions/get_stylesheet_directory_uri/
Entrepreneur | Full-stack developer | Founder of MediSign Ltd. I have over 15 years of professional experience designing and developing web applications. I am also very experienced in managing (web) projects.