WordPress Maintenance Mode is needed when we want to perform major changes in our WordPress site (custom code and/or database changes), so the front end of the site should not be available to visitors.
WordPress Maintenance Mode Without Plugin
Add this code to the functions.php file of your child theme.
If you do not have a child theme, you can easily create one. See this post.
With this code, the site (both the Admin panel and the front end) is available only to the administrator(s). Any other will see the Maintenance Mode message.
Enable WordPress Maintenance Mode
/**
* Maintenance mode
*/
function wp_maintenance_mode() {
if ( ! current_user_can( 'administrator' ) ) {
wp_logout();
}
wp_die( '<h1>Website under Scheduled Maintenance</h1><br />Please check back soon.' );
}
/**
* Check if current page is the login page
*
* @return bool
*/
function is_wp_login() {
if ( isset( $GLOBALS['pagenow'] ) && 'wp-login.php' === $GLOBALS['pagenow'] ) {
return true;
}
return false;
}
if ( false === is_user_logged_in() && false === is_wp_login() ) {
add_action( 'get_header', 'wp_maintenance_mode' );
} else {
if ( ! current_user_can( 'administrator' ) ) {
add_action( 'admin_init', 'wp_maintenance_mode' );
}
}
Disable WordPress Maintenance Mode
Just comment out the add_action lines (or remove the whole if block):
if ( false === is_user_logged_in() && false === is_wp_login() ) {
//add_action( 'get_header', 'wp_maintenance_mode' );
} else {
if ( ! current_user_can( 'administrator' ) ) {
//add_action( 'admin_init', 'wp_maintenance_mode' );
}
}
WordPress Maintenance Mode With Plugin
There are many plugins you may use.
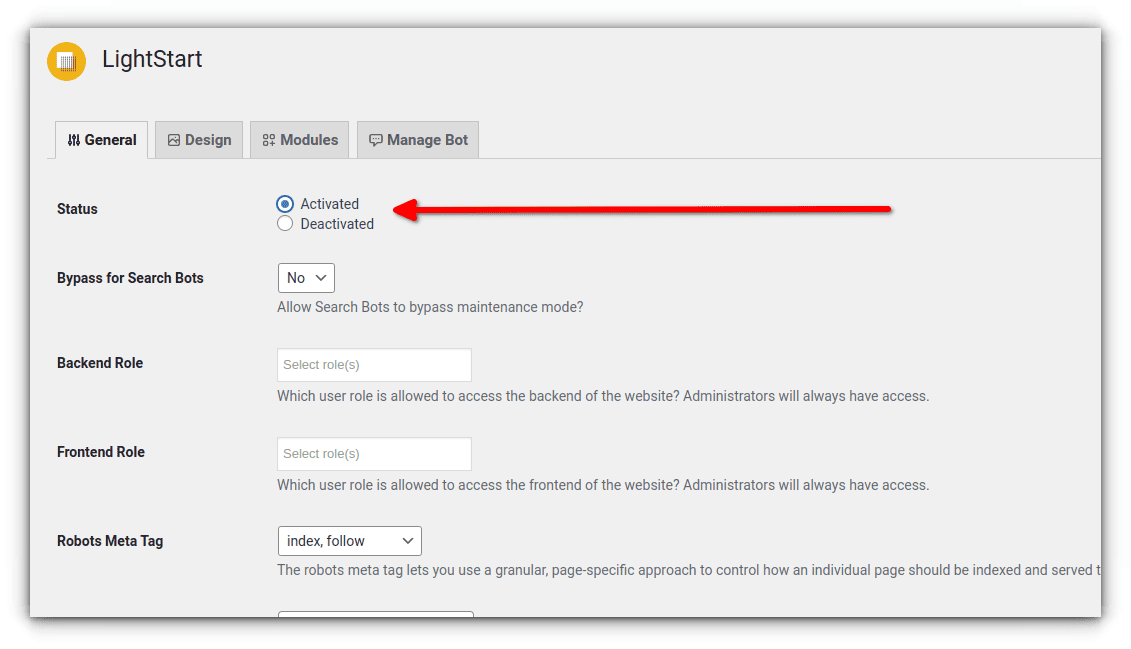
In this tutorial we use the LightStart – Maintenance Mode, Coming Soon and Landing Page Builder
Install and activate the plugin.
You may want to use many of the available options:
Menu ⟶ Settings ⟶ LighStart
But the essential setting is:
The result is:
Remember to Purge the Cache (if any), otherwise, the plugin may not work.
Entrepreneur | Full-stack developer | Founder of MediSign Ltd. I have over 15 years of professional experience designing and developing web applications. I am also very experienced in managing (web) projects.